100+ сервисов для анализа юзабилити
Юзабилити-тестирование веб-сайта — это практика оценки функциональности и дизайна вашего веб-сайта путем наблюдения за действиями и поведением посетителей при выполнении ui тестирование ими определенных задач. Он отлично подходит для определения поведения и тенденций пользователей. У него есть преимущество перед пользовательским тестированием.
☆ Что такое юзабилити-тестирование сайта?

Созданный UX/UI подчеркивает сильные стороны компании и обеспечивает качественный пользовательский опыт для онлайн-клиентов, потому что создан с учетом болей и задач целевой аудитории именно этого бренда. Тестирование производительности — в основном это нагрузочное тестирование. Нагрузочное тестирование сайта проверяется в большинстве случаев автоматом, то есть специальными программами.
Этап 3. Определение вида и методики тестирования
Это дает шанс проверить, насколько он будет работать под определенной нагрузкой. Немодерированное юзабилити тестирование происходит без активного участия исследователя. Пользователи самостоятельно выполняют заданные сценарии, а их действия записываются для дальнейшего анализа. Этот вид тестирования может быть быстрым и экономичным, но может не предоставить такого же уровня информации, как модерированное тестирование. Мобильные приложения имеют свои вызовы в отношении юзабилити, такие как ограниченный размер экрана, разные стили взаимодействия и аппаратные ограничения.
☆ Что такое фокус-группа как тест юзабилити?
Представляет собой набор удобных инструментов для юзер-тестинга, ориентированных на навигацию по сайту, UX архитектуры, карту скролла и карту кликов, сбор данных и многое другое. Такие крупные компании как Netflix, The New York Times и BBC используют сервис. Большое преимущество заключается в том, что вы можете начать с бесплатного плана, проверить все функции и только потом принимать решение о покупке данного сервиса.

Калькулятор стоимости сайта Brainlab
Я хочу рассмотреть популярный и эффективный инструментарий для внедрения автоматизации тестирования в процесс разработки. Интерактивное тестирование API с помощью Swagger UI представляет собой удобный инструмент для проверки эндпоинтов напрямую в интерфейсе Swagger. В Swagger UI также предусмотрена возможность работы с автодополнением для запросов, просмотра схемы данных, описания структуры ответов и многих других функций, которые существенно упрощают взаимодействие с API. Проводя тестирование через Swagger UI, разработчики могут быстро проверить правильность работы эндпоинтов и убедиться в соответствии запросов и ответов спецификации API.

В целом самостоятельно проверить, как работает сайт или приложение, вполне реально. В этом случае можно привлечь к тестированию друзей, знакомых, родственников или пользователей из социальных сетей. Основное преимущество такого метода заключается в том, что онлайн-продукт будет оценен бесплатно или за символическую плату. Еще один вариант — воспользоваться услугами фрилансеров на биржах, но при этом тоже не стоит ожидать высокого качества исследования и четкого соблюдения инструкций.
Основной целью является предотвращение получения информации и конфиденциальных данных для злоумышленников. Этот вид тестирования может быть отнесен как к нефункциональному, так и к функциональному виду. Важным аспектом здесь выступает контекст, при котором вызывается данный тип тестирования. Тестирование пользовательского опыта (UX testing) – проверка комфортности и понятности пользования продуктом для конечного пользователя. Функциональное тестирование — это то, что предотвратит необходимость в дорогостоящем и трудоемком ремонте в будущем, а также поддержит удовлетворенность клиентов. В процессе развития QA как профессии возникло очень большое количество видов и типов тестирования.
- Создание сайта – процедура сложная, где каждый участник команды выполняет конкретные действия.
- Автоматизация тестирования, конечно, полезна, но необходимо понимать, что это трудоемкий процесс, требующий вложений и грамотного ведения всех процессов.
- Для тех, кто уже использует этот сервис предлагаем бесплатный чеклист для проверки корректности настроек GA за подписку.
- Помимо качественных и количественных инструментов удаленного тестирования юзабилити, Testbirds предлагает и другие методы мобильного анализа, такие как анализ конкурентов, удаленная оценка и удаленные интервью.
- Поскольку все эти процессы максимально связаны между собой, иногда поручают провести тестирование юзабилити и аудит одному специалисту.
- Благодаря Swagger разработчики могут значительно ускорить процесс разработки, улучшить качество своего кода и обеспечить более простое взаимодействие между разными частями проекта.
При оценке удобства таких веб-ресурсов без помощи профессионалов и представителей ЦА не обойтись. Веб-сервис — точка доступа к веб-серверу через которую происходит взаимодействие. По сути — это просто URL или говоря совсем по-простому ссылка. Но в отличие от удобного человеко-читаемого сайта с картинками и меню, вы увидите XML документ, который является машиночитаемым. Этот документ называется WSDL (Web Services Description Language). И полностью описывает что этот веб-сервис может делать, какие данные принимает на вход, формат запросов и ответов и еще много чего.
Selenide — обёртка на любителя, особых преимуществ у нее по сравнению с нативными Selenium Page Objects нет, а ограничения — иногда досадные (неспособность конфигурить implicit timeout, например). По Selenoid — видео капчурить и браузеры в докере умеет и стандартный образ от github.com/…eleniumHQ/docker-selenium . Единственное возможное преимущество Selenoid — это Selenium Hub написаный на Go. Однако актуально это становится, когда одновременных параллельных сессий больше пятнадцати-двадцати, чего при нормальной организации test flow происходить не должно. Задача автоматизации — не только в создании автоматизированных сценариев, но также в непосредственной интеграции в процесс разработки ПО. Таким образом после каждой успешной сборки тестируемого проекта мы автоматически запускаем сборку тестов.
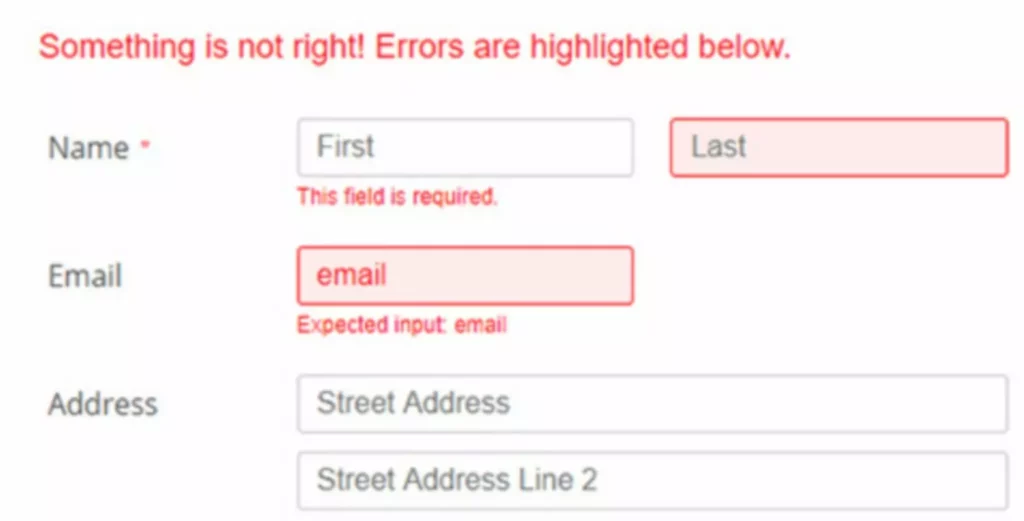
UI тестирование, это важное звено в разработке веб-сайтов и приложений. Оно несет в себе глубокий смысл и ценность, направленные на обеспечение оптимального продукта созданного для рынка. Под ui тестированием подразумевается аудит функциональности и дизайна, оценка удобства взаимодействия потребителя с программой и удовлетворения его эффективности. Тестирование пользовательского интерфейса — необходимый этап тестирования, который важно проводить в самом начале разработки программного продукта. Так вы сможете избежать существенных затрат на исправление ошибок на более поздних этапах. Подходит для любого продукта и дает возможность тестировать дизайн.
Это включает проверку визуального восприятия, доступности и удобства управления. Понимание и уважение этих стандартов необходимы для инженеров, поскольку это содействует созданию удобных и интуитивно понятных интерфейсов. Соблюдение этих правил соответствует ожиданиям посетителей и качеству универсальных приложений. Тестирование прототипа способствует удостовериться, что каждый элемент регламентирован заявленной логике. Чтобы сделать качественную проверку, важно составить детальный чек-лист, который снижает до минимума риск пропустить важные моменты.
Это главный и самый сложный этап, в ходе которого выполняются тестовые сценарии в соответствии с выбранными методами и техниками. Все обнаруженные дефекты и проблемы документируются, включая подробное описание, шаги для воспроизведения, ожидаемые и фактические результаты. Документирование также включает заметки о прохождении тестов, время выполнения и другие важные детали.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
